Top 5 React Icon Library to Enhance Your Web App
Here are the top 5 React Icon Libraries to make your web application more attractive and user-friendly.
Icons are an essential part of any web application. They make the UI/UX more engaging, improve user navigation, and add a professional touch to the website. React icon libraries are the best way to add icons to your web application. They offer a wide range of icons that you can easily integrate into your web application. In this article, we will discuss the top 5 React Icons Library that you can use to enhance the look and feel of your web app.
Top 5 React Icons Library
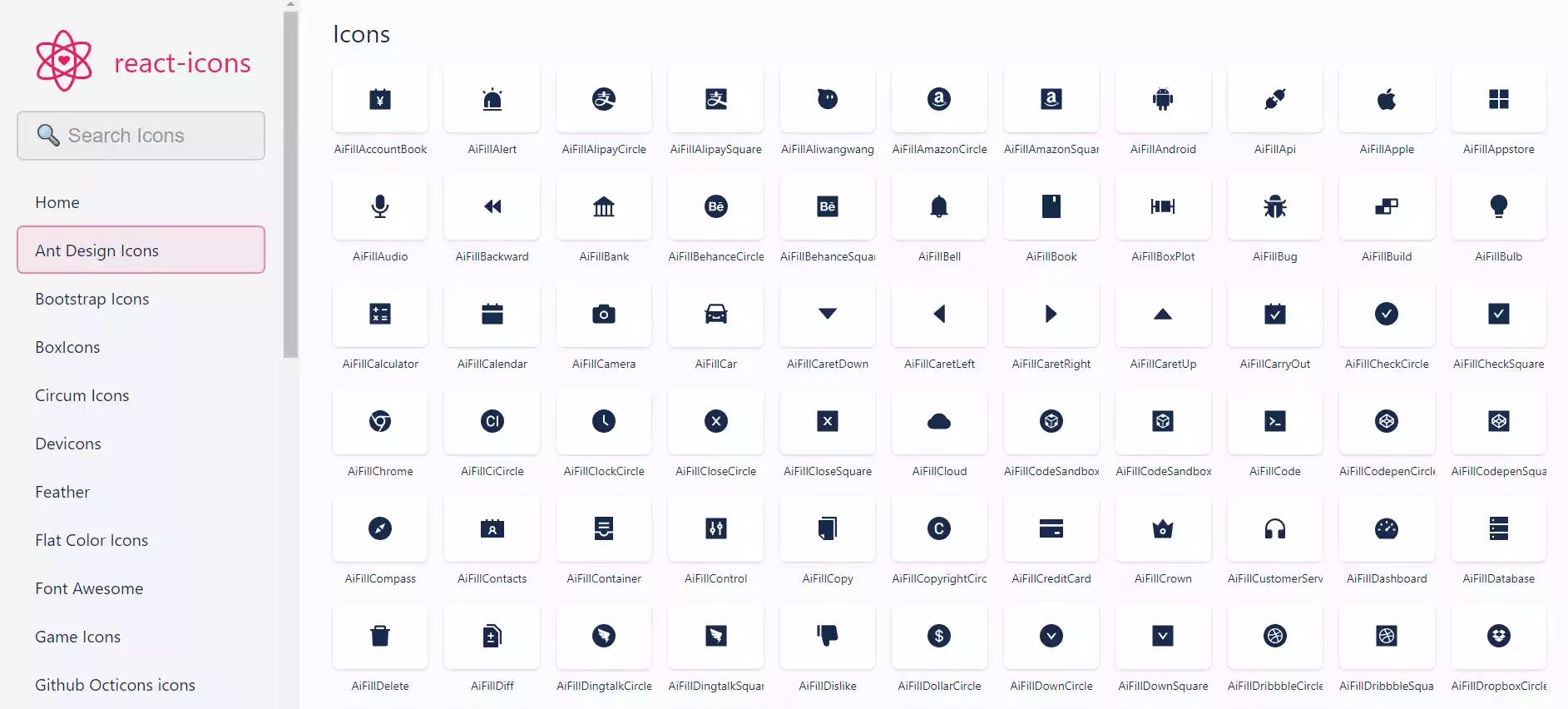
React Icons
React Icons is the most popular React icon library. It has over 3,000 icons, including popular icons such as Font Awesome, Material Design Icons, and Ionicons. The library is easy to use and has a simple installation process. With React Icons, you can customize the icon size, color, and style. It also supports server-side rendering and comes with TypeScript definitions.

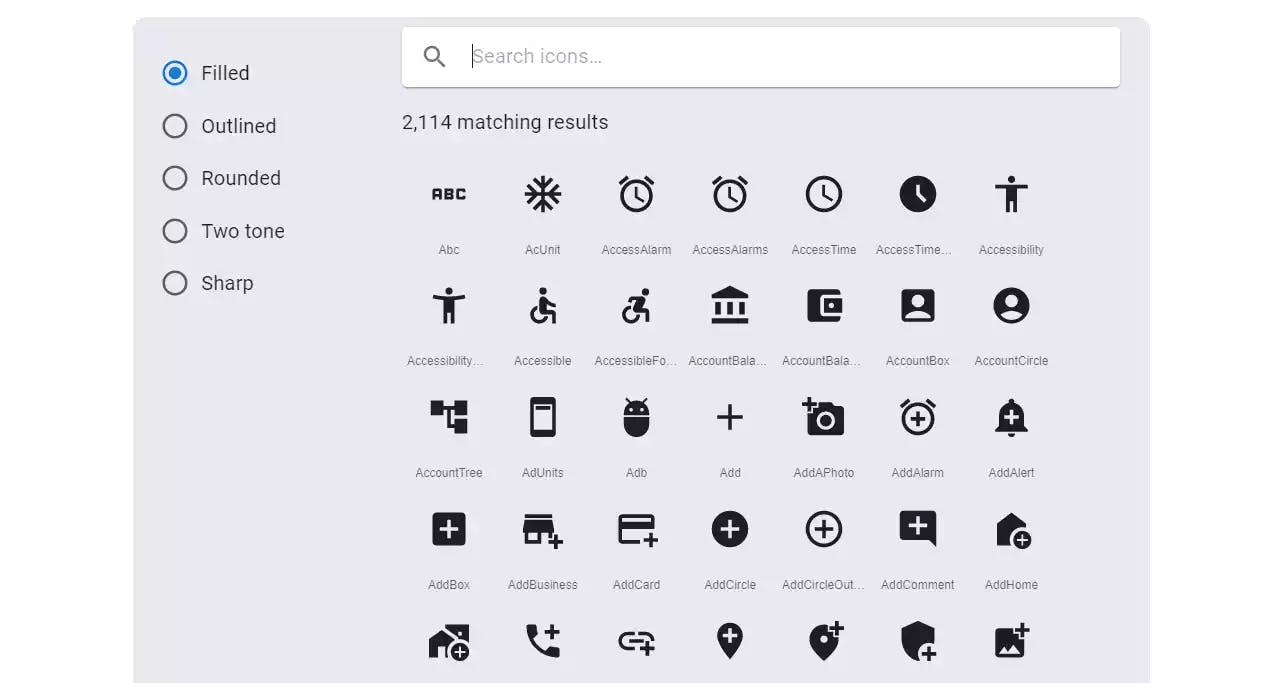
Material-UI Icons
Material-UI is a popular React UI framework that provides a wide range of icons. It includes over 1,500 icons, including popular icons such as Google Material Icons and Font Awesome. The icons are easy to use and can be customized to fit your web application's theme. Material-UI Icons also come with TypeScript definitions, making it easy to use with TypeScript.

Font Awesome
Font Awesome is a popular icon library that has over 7,000 icons. It includes a wide range of icons, including social media icons, transportation icons, and more. Font Awesome also provides icon fonts, making it easy to use with CSS. The library is easy to use and has a simple installation process.

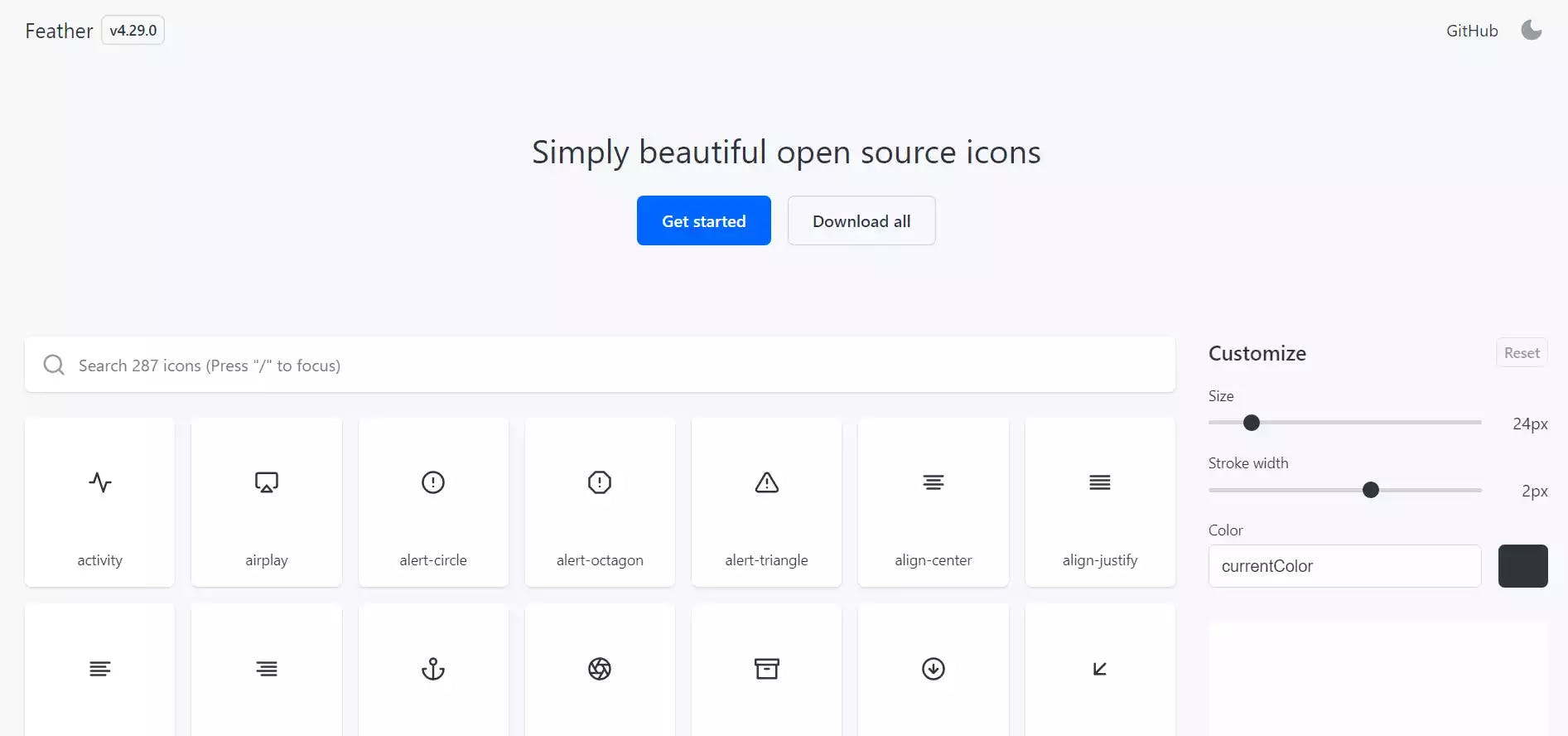
Feather Icons
Feather Icons is a lightweight icon library that includes over 300 icons. The library is designed to be easy to use and has a simple installation process. Feather Icons also supports server-side rendering and has TypeScript definitions. It includes a wide range of icons, including weather icons, social media icons, and more.

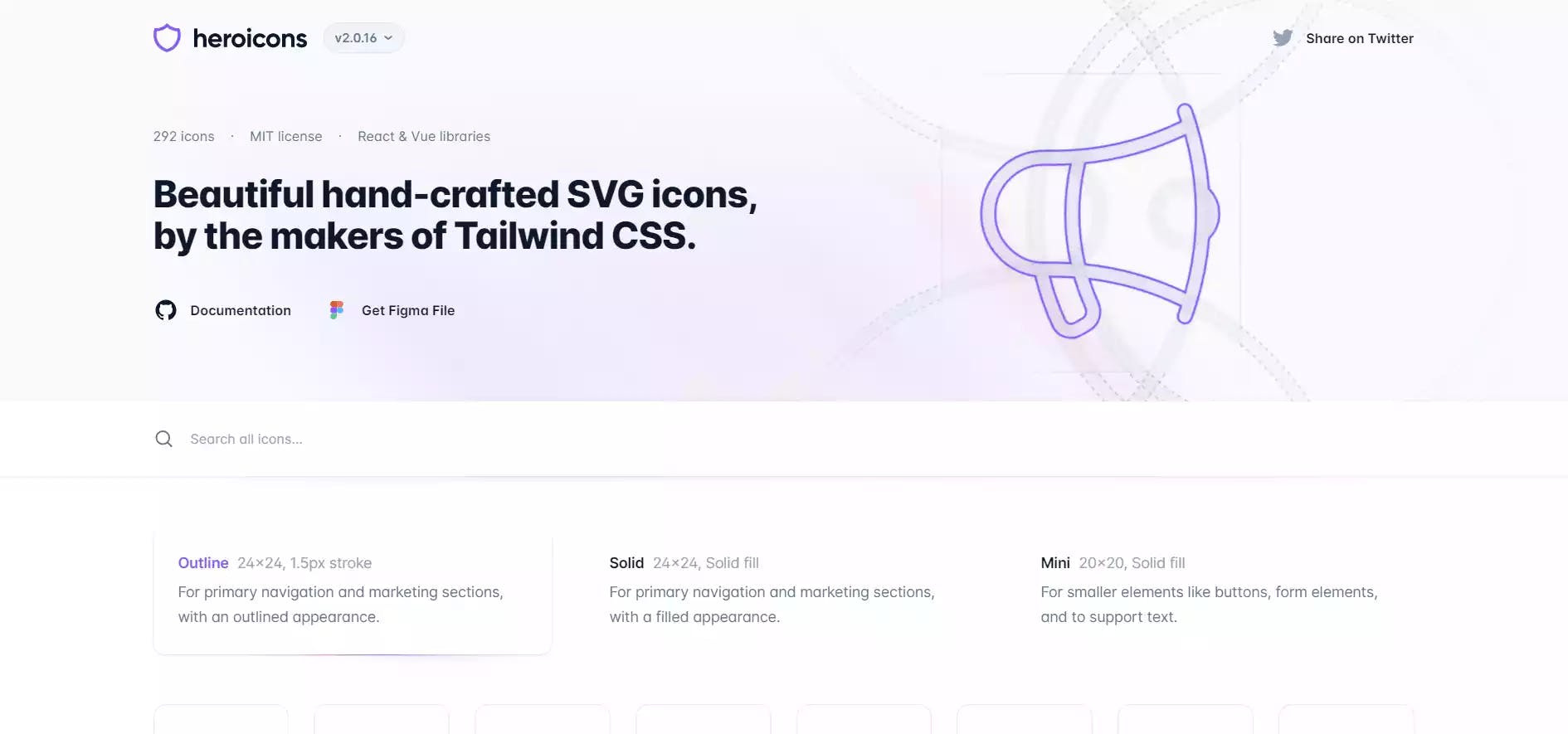
Heroicons
Heroicons is a popular icon library that includes over 300 icons. The library is designed to be easy to use and has a simple installation process. Heroicons also provides two different icon styles, outline and solid. The library is customizable and supports server-side rendering.

Conclusion
Choosing the right React Icons Library is crucial to improve the UI/UX of your web application. In this article, we have discussed the top 5 React Icon libraries that you can use to enhance the look and feel of your web app. React Icons, Material-UI Icons, Font Awesome, Feather Icons, and Heroicons are all great options that offer a wide range of icons and are easy to use. Choose the one that best fits your web application's theme and start adding icons to your web app today!

